
아이패드 일러스트 쉽게 가능해요!
- 아이패드 그림그리기 / 디자인 하기
- 아이패드 프로크리에이트 (Procreate) 1강
아이패드 그림그리기, 기본 구성 어떻게 되어있는지 한 번 알아볼까요?
- 프로크리에이터 구매하시길 어려운 분들 그리고 고민하시는 분들을 대신하여 먼저 체험하고 어땠는지, 그리고 어떻게 활용하면 좋을지에 대해 알려드리는 시간이 되면 좋겠네요! 개인적으로 사용하면서, 편리하게 편집은 물론 직관적으로 이용할 수 있는 프로그램 (앱) 이었고요.
- 이번 1강부터 다양한 활용법들 시리즈물로 연재할까 생각합니다. 오늘은 어떻게 활용하면 좋을지 그리고 간단한 사용 팁들을 알려드릴게요!

앱스토어에서 이용 가능해요
- 프로크리에이트 Procreate 검색
- 유료 앱 / 12,000 원 ( ios 기준 )
기본적으로 프로크리에이터는 유료 앱이에요. 따라서, 앱스토어에서 구매를 하신 다음 실행이 가능한데요. 가격은 12,000원으로 다른 디자이너 및 일러 앱 중에서는 그렇게 비싼 가격은 아니죠. 이거 외에 저는 어피니티 디자이너 (Affinity Desginer) 앱을 사용하고 있는데, 그 앱보다는 직관적으로 보여지는 것이 이 프로그램의 장점이었답니다.

프로크리에이트 (Procreate) 기본 화면
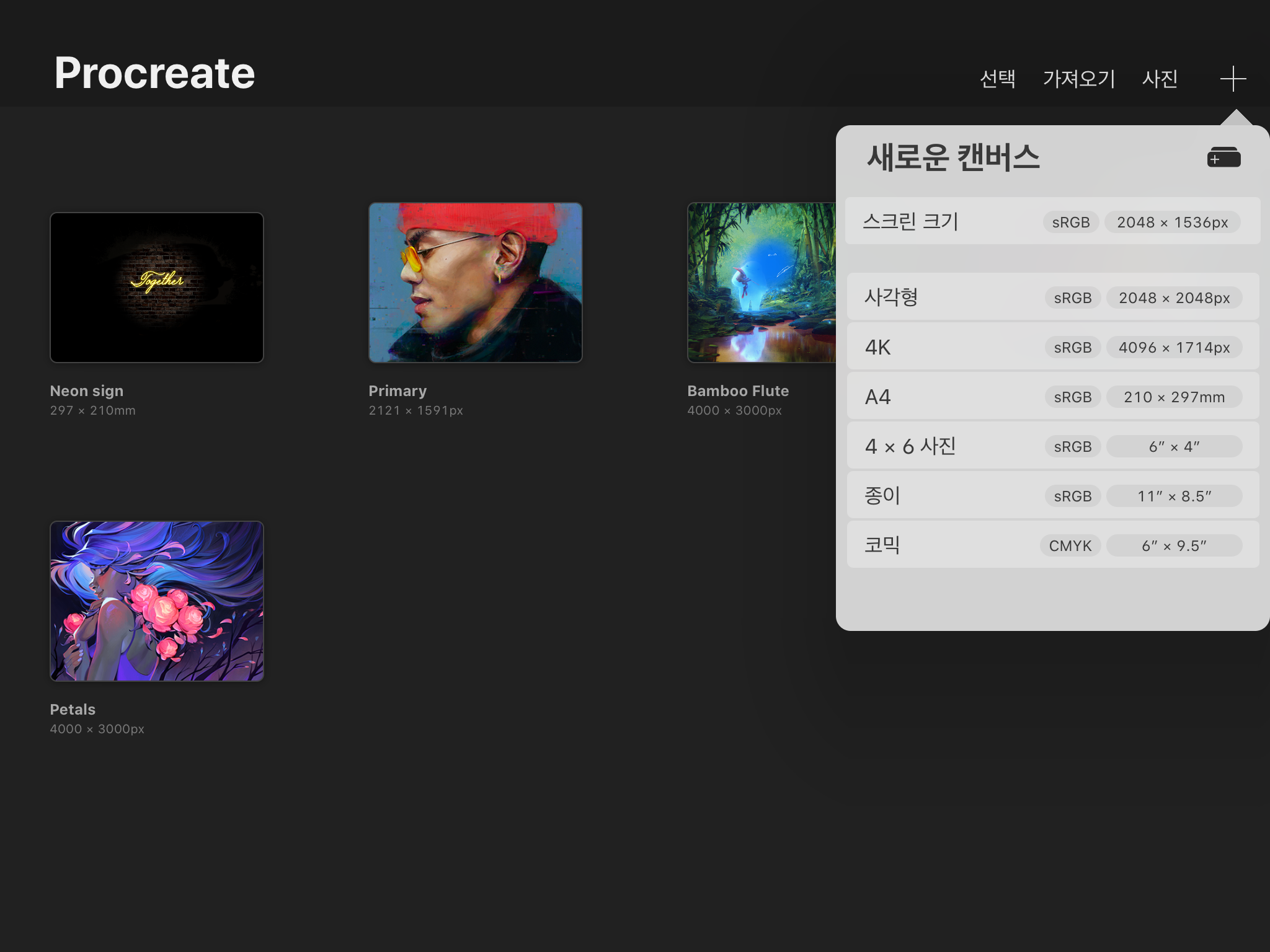
기본 화면을 여셨을 때 이렇게 나올거에요. 처음 기본 샘플들로 구성이 되어있고, 첫 번째 글씨 화면의 경우 예전에 강의 들으면서 했었던 템플릿을 올린 부분이랍니다. 간단하게, 그럼 하나하나 살펴보도록 할까요?

02. 캔버스 설정 (우측 ‘+’표시 클릭)
맨 오른쪽 가져오기 / 사진 / 플러스 (+) 표시가 제일 먼저 눈에 띄실 거에요. 가져오기의 경우 기존에 작업하시던 캔버스 및 파일을 가져오실 수 있는 부분이고요. 사진의 경우 사진을 기반으로 작업하실 분들에게 유용하게 쓸 수 있는 부분이랍니다. 그리고 플러스 부분의 경우 캔버스 시작을 할 수 있는 모습이고요.
이 곳에서 스크린 크기 / 어떻게 설정을 할 것인지 볼 수 있는 코너랍니다. 쉽게 생각하면, 우리가 어떠한 스케치북 위에서 작업을 할 것인지를 선택하는 코너라고 보심되요. 자신이 원하는 사이즈의 캔버스를 선택하여 그 위에 그림을 그릴 것인지를 정의할 수 있는 순간이라고 할 수 있죠.

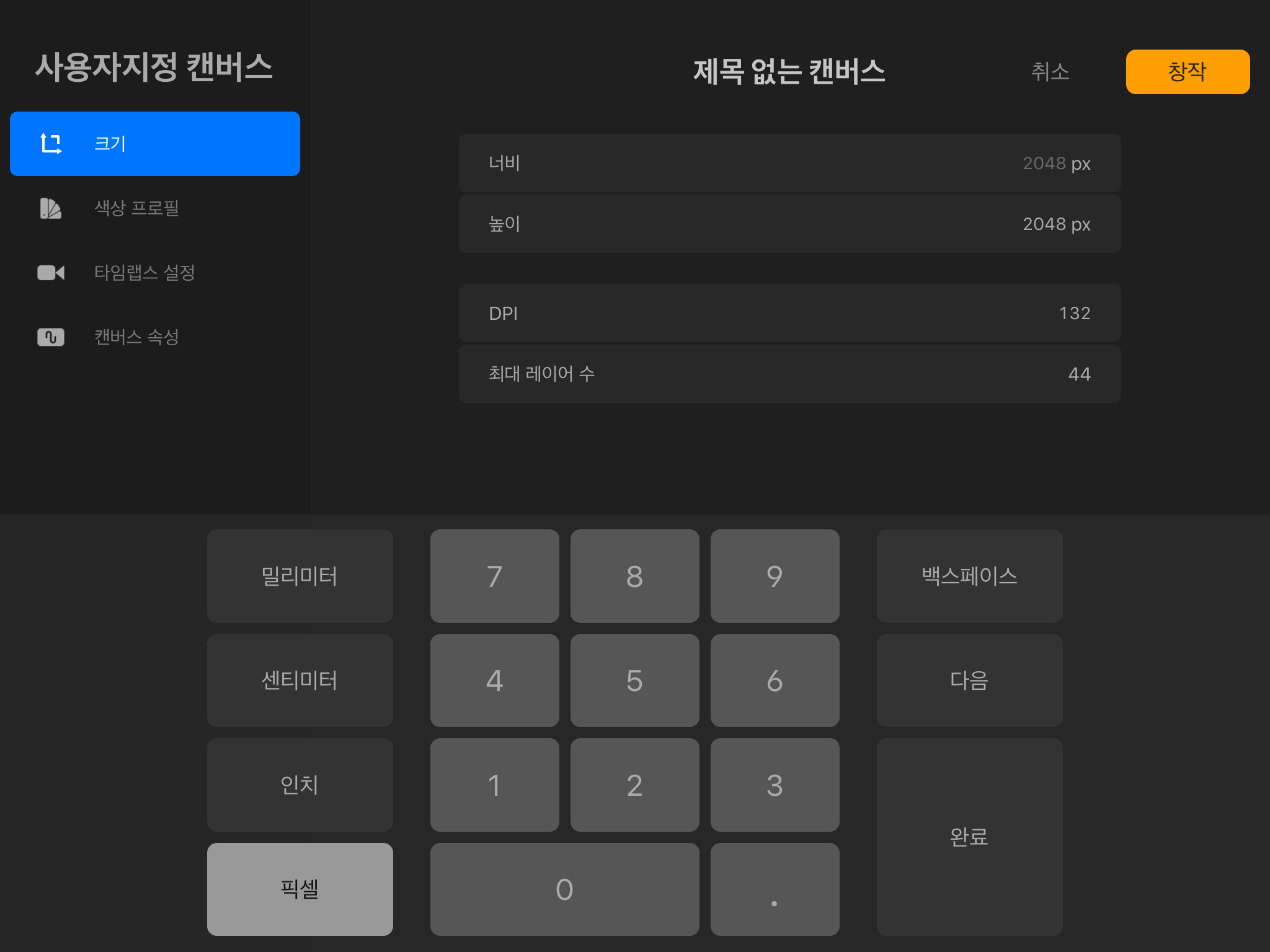
설정을 통해 이렇게 디테일하게
작업을 체크할 수 있어요. 너비 / 가로
높이 / 세로 부분을 체크할 수 있고요.
최대 레이어 수 및 DPI 조정까지
이 부분에서 모두 편집하실 수 있답니다


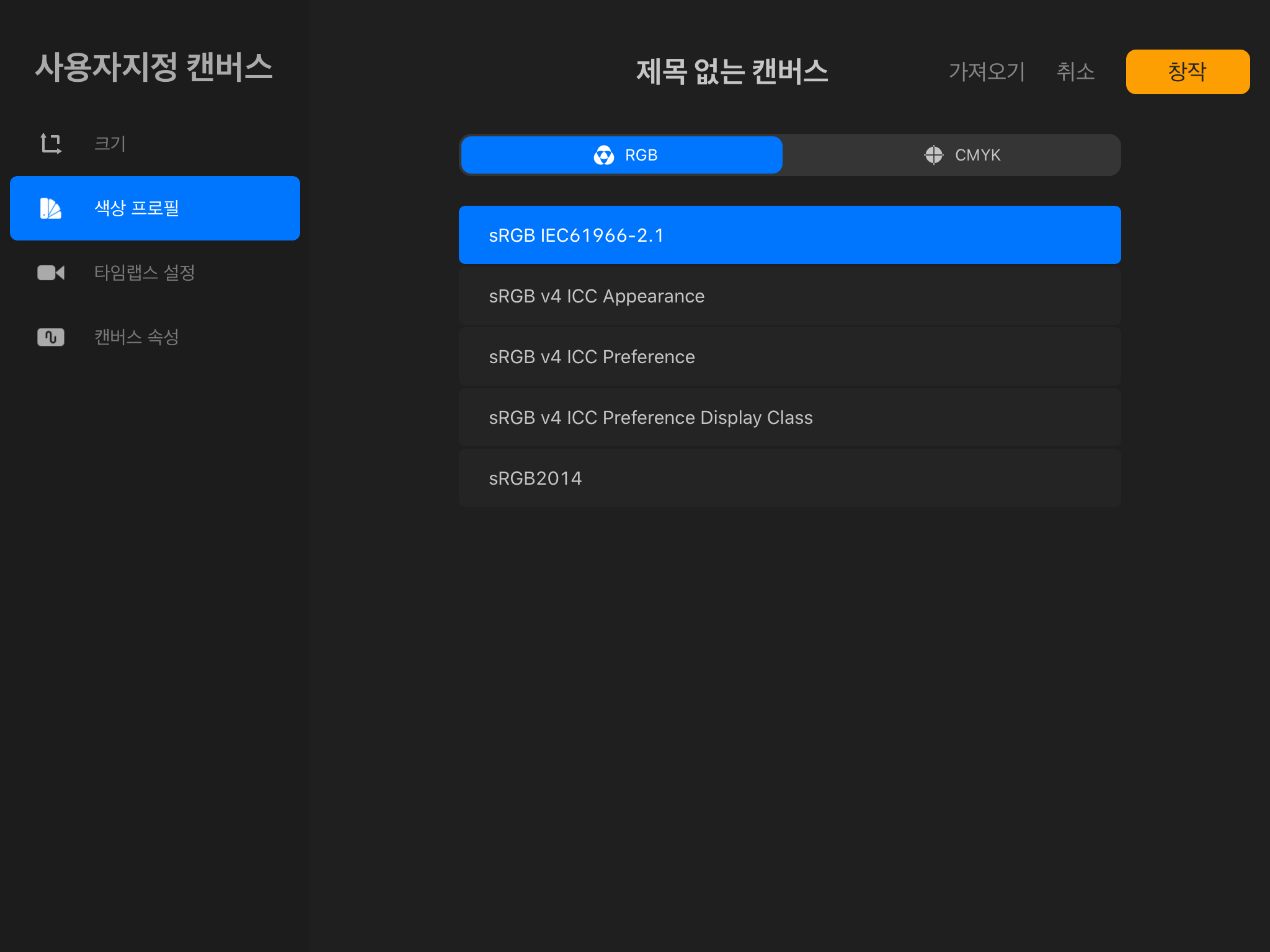
아울러, 색상 프로필의 경우 어떻게
색감을 나타낼 것인지 정의하는 코너!
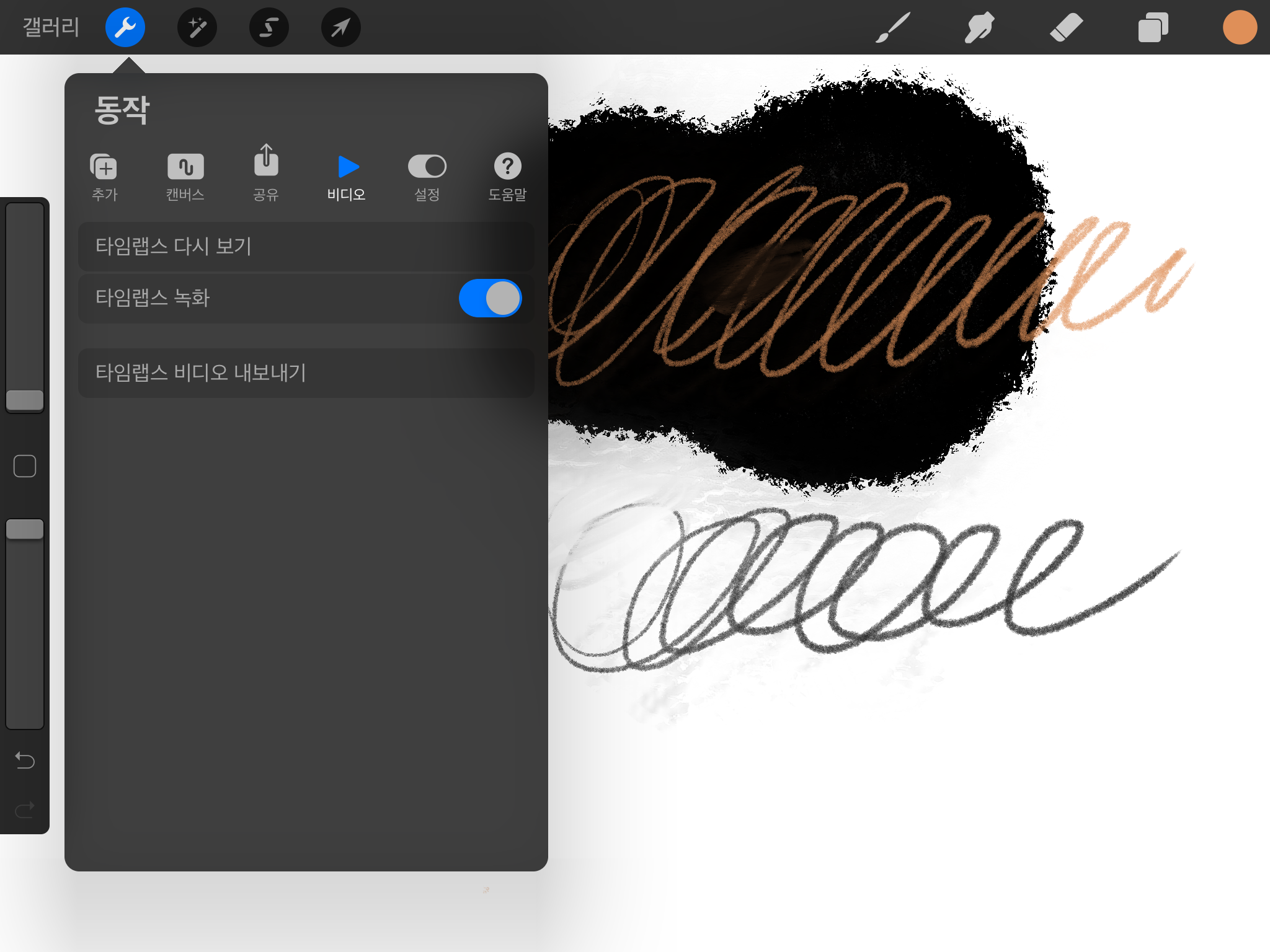
그리고 프로크리에이트(Procreate)의
장점 중 하나는 내가 어떻게 그림을 그릴지
그리고 그 그림의 흔적을 따라갈 것인지
알 수 있는 타임랩스가 적용되어
있다는 사실이랍니다 :)
글씨나 그림 그리는 과정을
영상으로 담아보고 싶은 분들이라면
응용해서 사용하시면 유용할 것 같았어요!

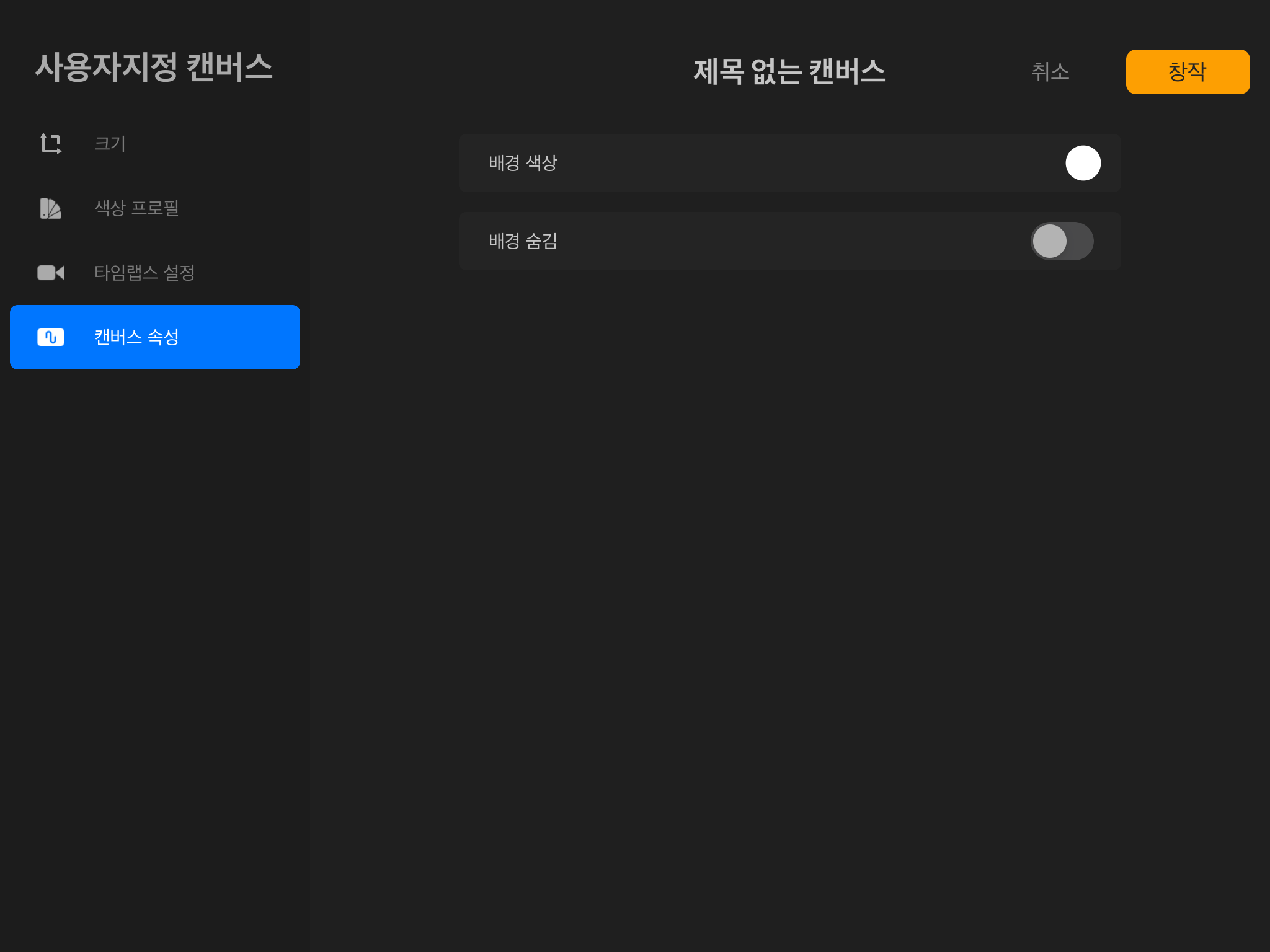
아울러, 배경 색상을
흰 바탕으로 시작할 것인지 등
배경 색상을 정의할 수 있고요.
배경 숨김 작업을 통해 해당
일러 / 파일을 포토샵이나 다른 편집기에서
배경 없이 이용도 가능하답니다.
쉽게 생각해서 누끼 따는 작업을
간편하게 이 곳에서 할 수 있다고 보면
쉽게 이해하실 수 있겠네요!

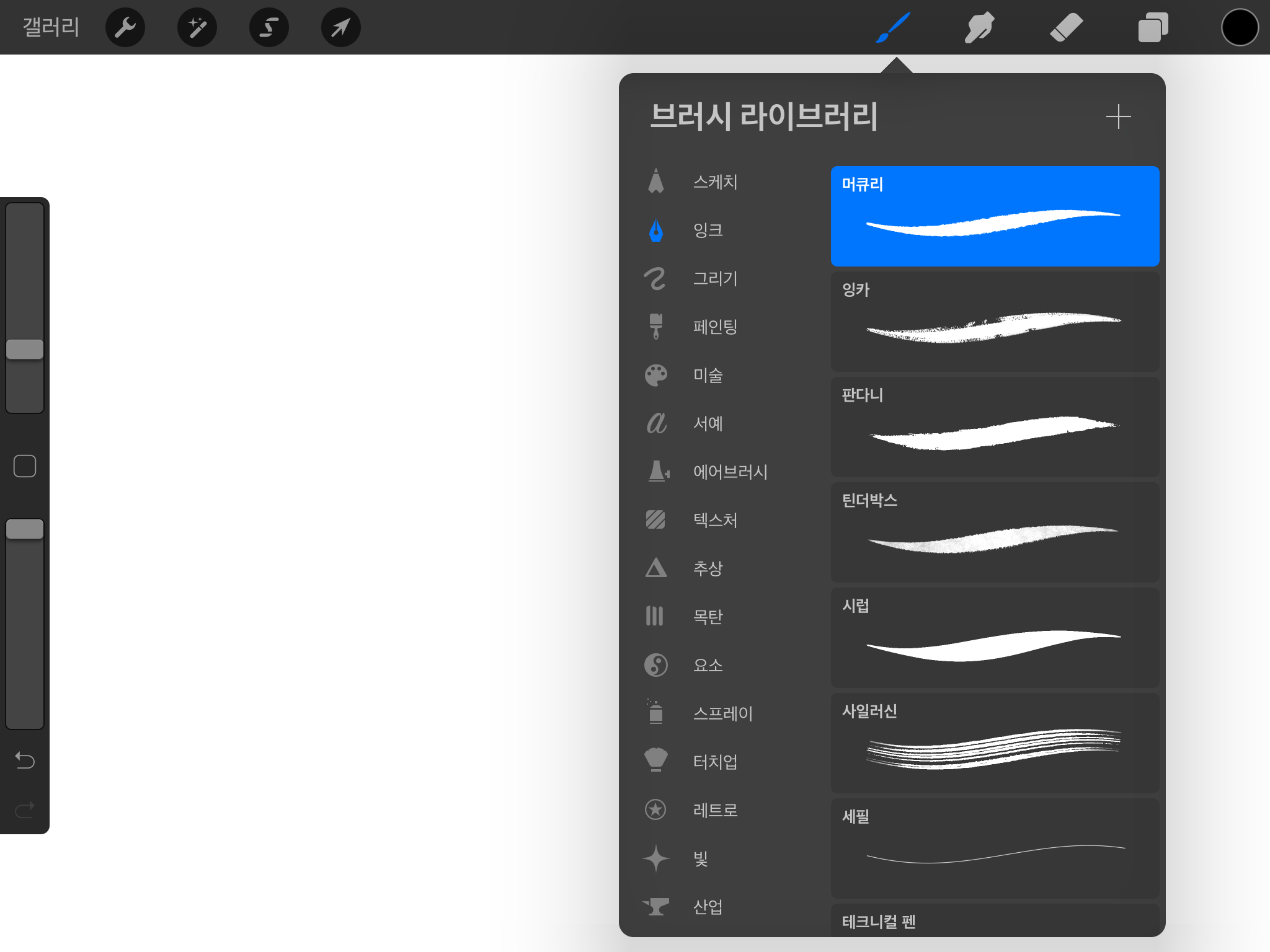
브러시의 경우 색감이나 질감 등
다양한 모습들을 고려하여금
선택하시면 편리하게 이용가능해요.
스케치 / 잉크 / 페인팅 / 터치업 등
각 요소에 맞는 도구들이 있고요.
추가적으로, 자신이 설치하고 싶은
도구가 있으면 추가로 설치도 가능!

도구 한 번 살펴볼까요?
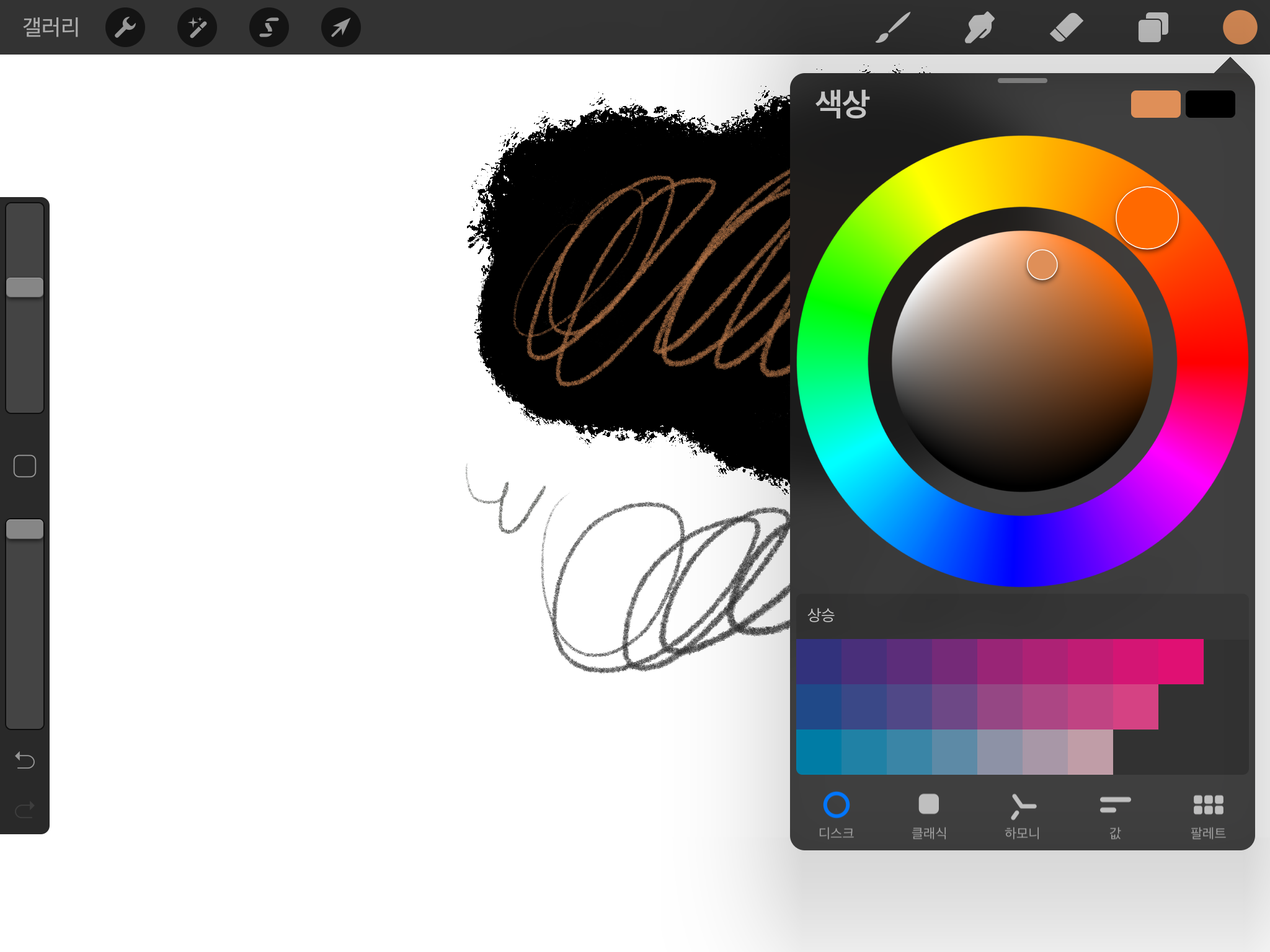
그리고 색상의 경우, 맨 오른쪽 동그란 색상 표시 보이시나요? 이 부분을 터치하면 자신이 그리고 싶은 부분의 색상을 선택하여 색상 변경을 할 수 있는 코너랍니다. 그리고 그 옆의 손가라 표시의 경우, 해당 스케치 색상의 색깔을 합칠 수 있게 만드는 느낌의 코너에요.
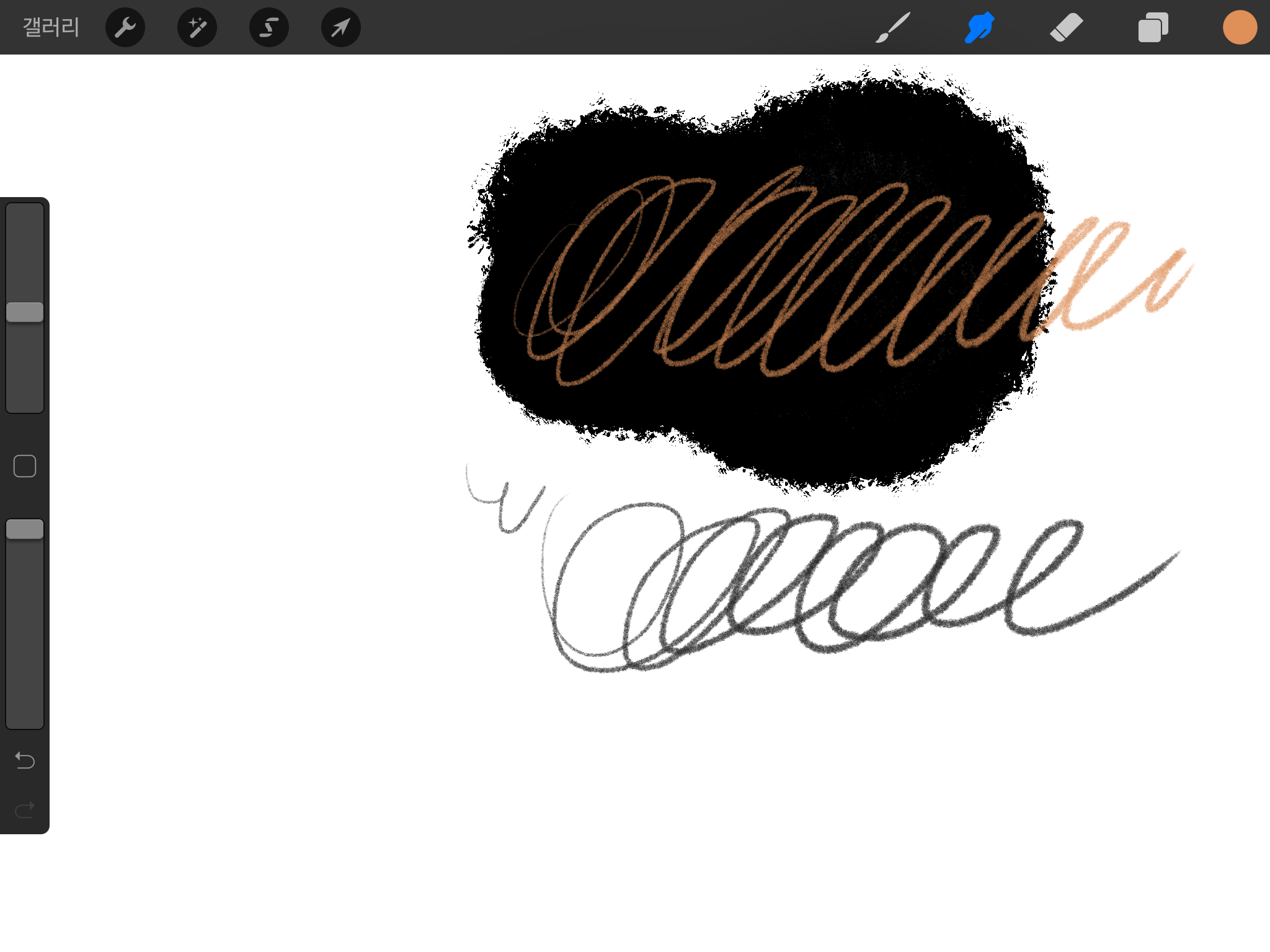
도구마다 특징이나 느낌은 다르지만, 쉽게 생각하면 우리가 물감을 도화지에 여러 개 넣은 뒤, 손으로 으깬다. 또는 색을 섞는다. 이렇게 정의하면 편하게 생각하실 수 있는 도구 창이었답니다. 그리고 지우개의 경우동일하게 해당 영역을 지울 수 있는 도구이고요.




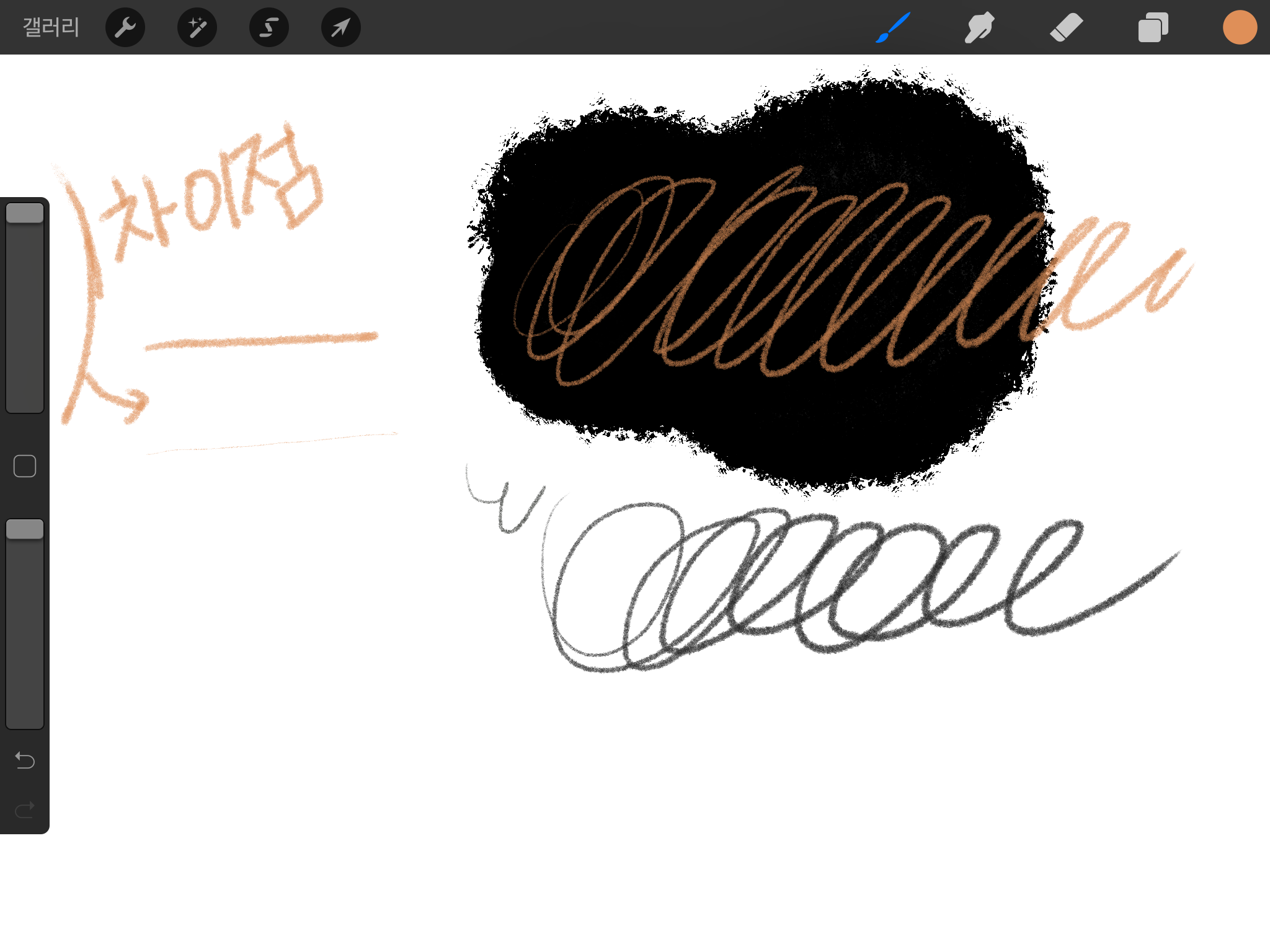
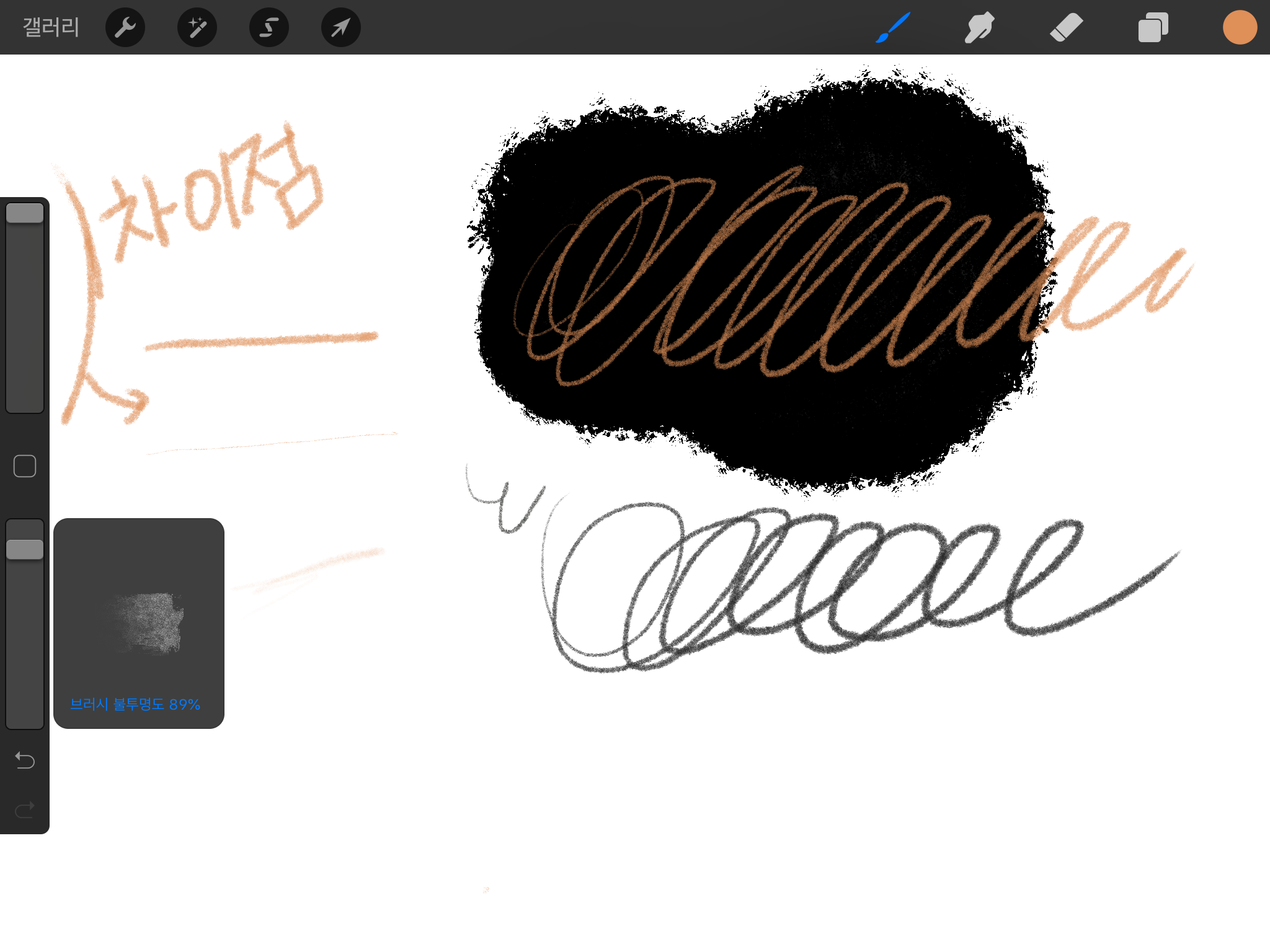
왼쪽 배너 주목해주세요!
그리고 화면 왼쪽에 위치하고 있는 두 가지 포인트 보이시나요?
왼쪽 상단의 경우 브러시 (펜)의 두께를 얼마나 두껍게 할 것인지 / 지우개 두께를 얼마나 두껍게 할 것인지 체크할 수 잇는 코너랍니다. 아무리 애플펜슬을 통해 미세한 작업을 한다고 하더라도, 이 크기 조절에 따라 다른 느낌의 그림과 디자인이 완성되니, 꼭 참고하시길 바래요.
왼쪽 하단의 포인트는 해당 영역의 투명도를 조절할 수 있는 부분이에요. 우리가 쉽게 생각해서, 검정색이라고 보는 진한 검정색은 투명도 0%의 원색이라고 보시면되요. 이 원색에서 투명도를 높낮이를 설정하여금, 연한 색상으로 변경이 가능하다는 것을 보여주는 부분이기도 하고요!

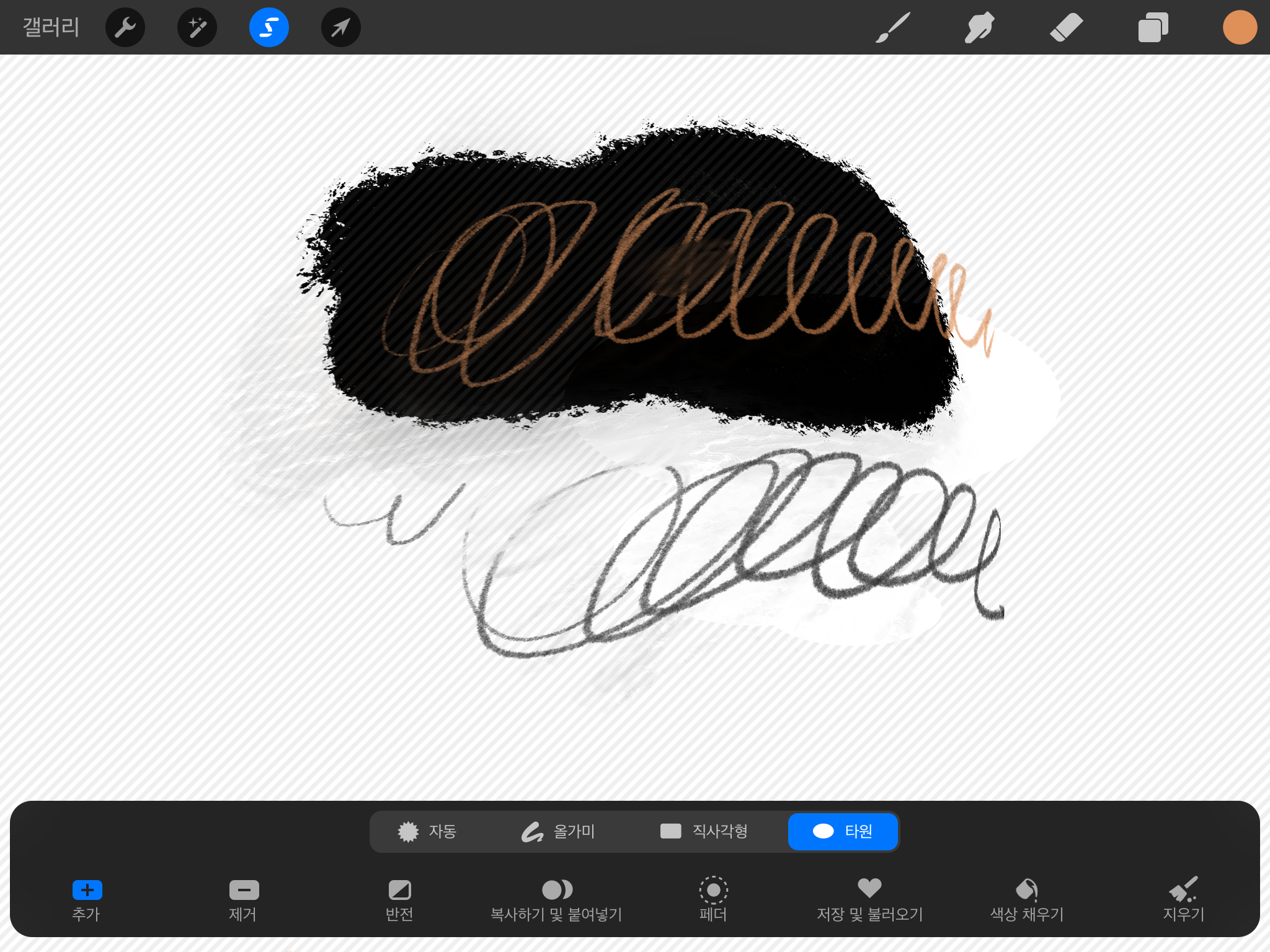
아울러, 자신이 그린 순서들을
영상으로 만들고 싶다.
이럴 경우, 설정 도구 창 비디오에
들어가면 타임랩스 비디오 내보내기
또는 다시보기를 이용하면되고요!


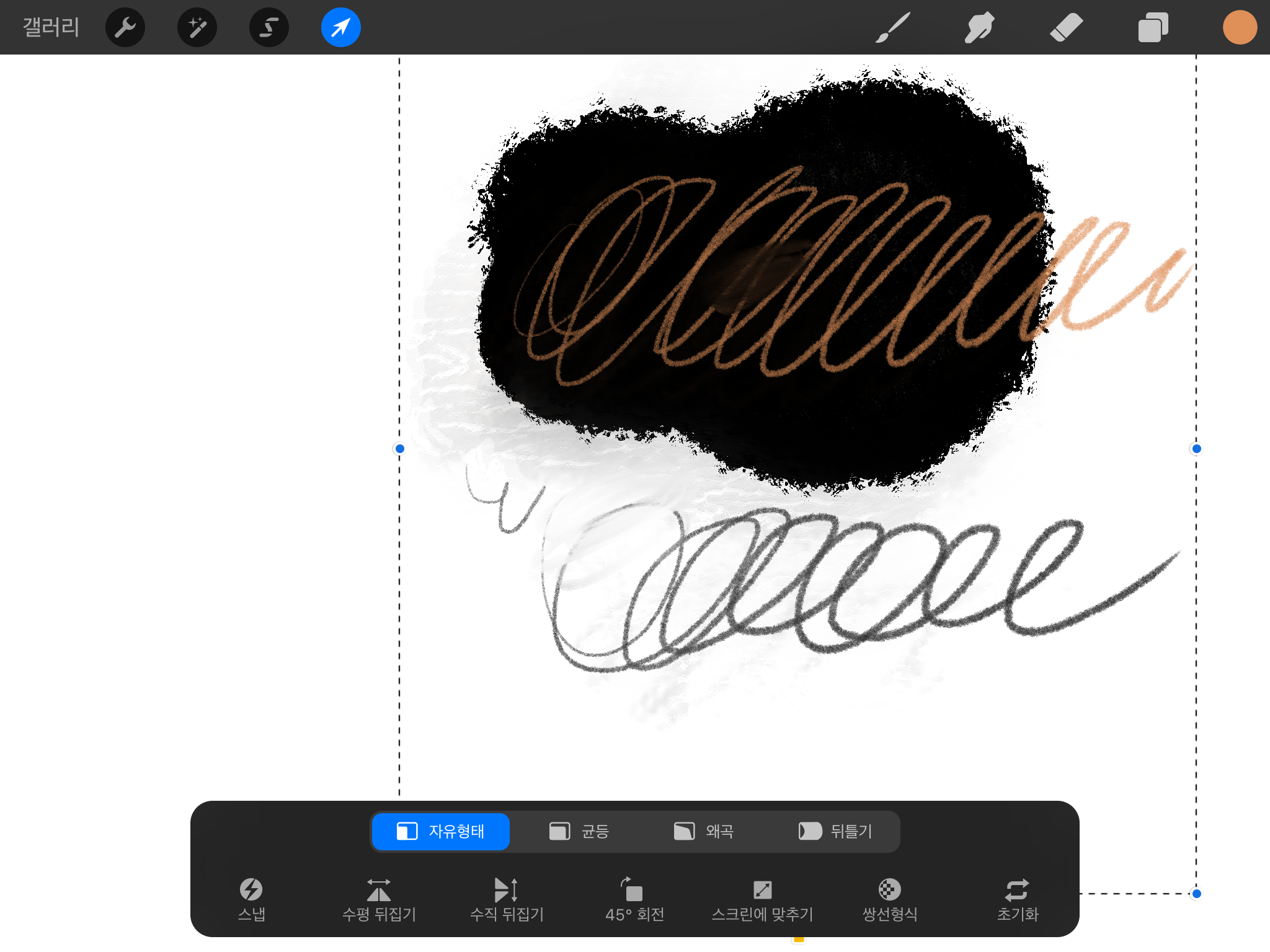
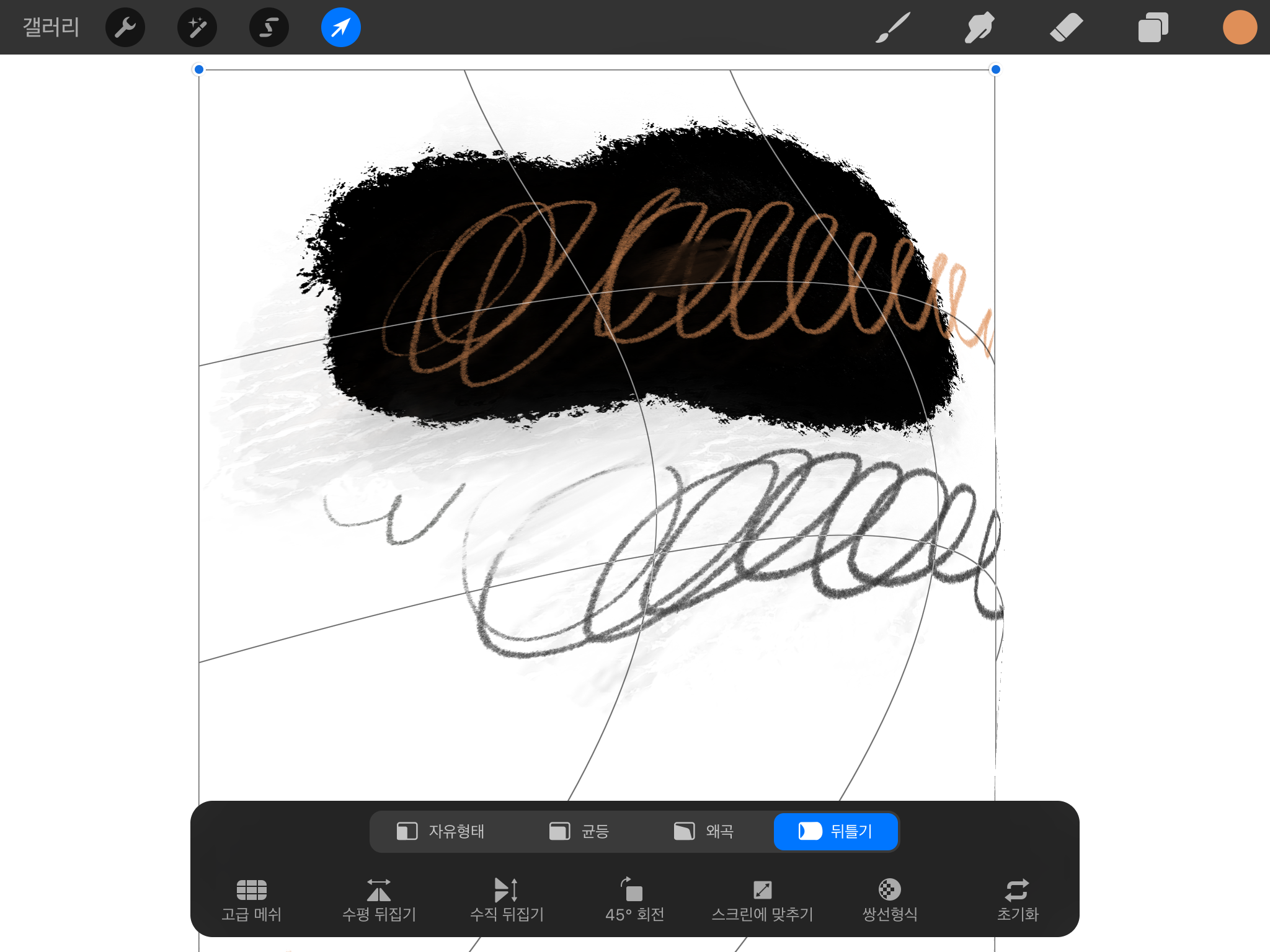
마우스 포인트를 이용하면
자신이 선택한 그림의 부분들을
하나하나 또는 전체적으로 클릭하여
편집 / 이동할 수 있는 코너에요.
일부 부분을 캡처하여 지우거나
해당 요소를 지우고 싶을 때 유용하게
사용할 수 있는 코너이죠 :)

그리고 이 페이지를 통해
뒷 배경을 투명하게도 만들어져
다른 편집도구로 이용할 수 있게
만들 수도 있답니다!

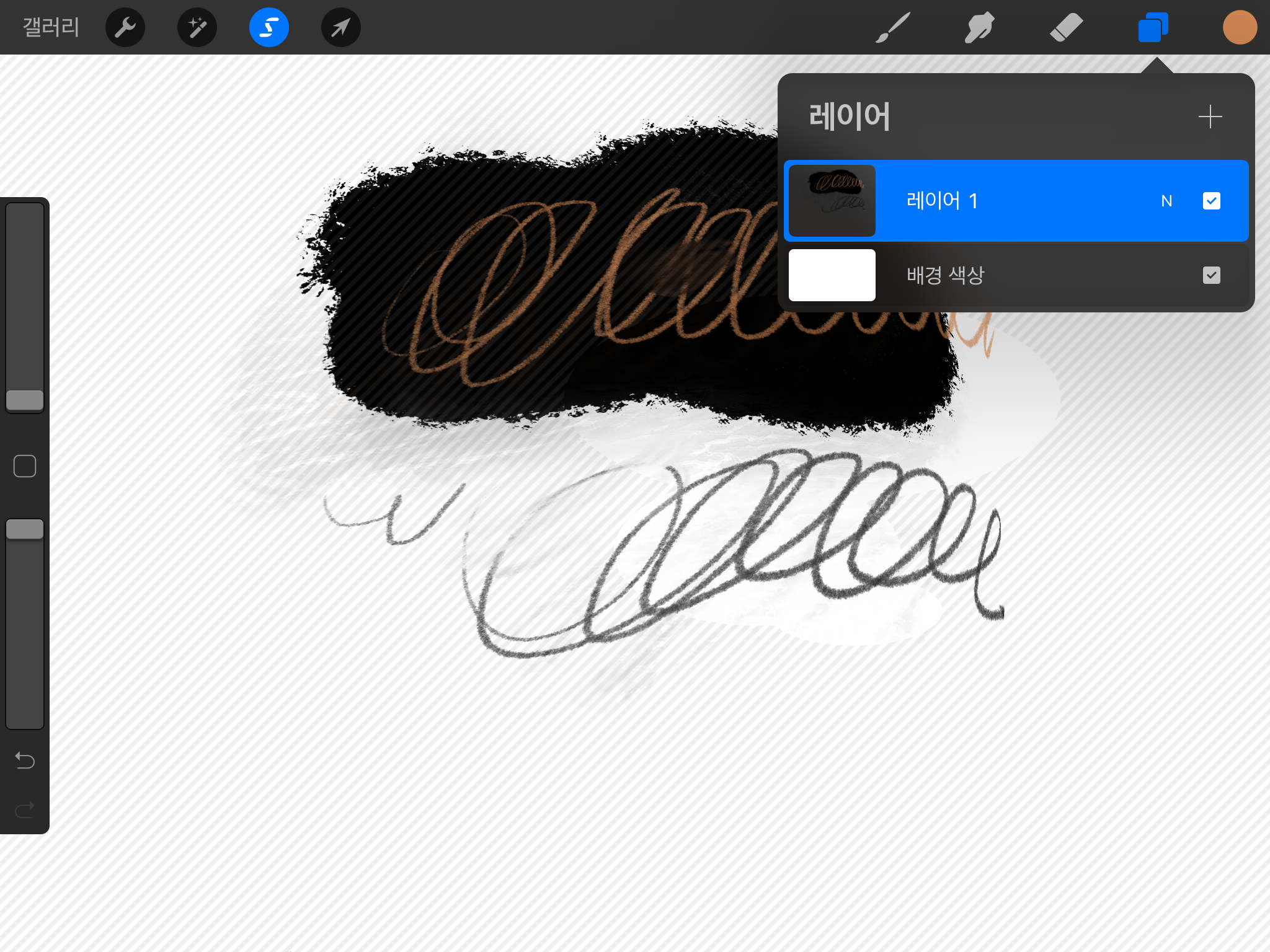
그리고 동그란 색상 편집기
기억하시죠? 이 부분 왼쪽에 위치한
두 모양의 사각형을 통해 레이어를
편집하고 이 기능을 조절할 수 있게끔
만들어주는 것 역시 포인트랍니다.
이 기능을 통해 기존에 위치한 배경
색상을 없애거나 색조절 등을
한 번에 제어가 가능하게 되거든요!
오늘은 본격적으로 프로크리에이트
편집 및 창작에 앞서 어떤 기능들이
있는지에 대해 간단하게 알아봤어요.
실제 기능들이 어렵게 보일지 모르지만
어느정도 큰 흐름은 쉽다는 것!
디테일한 보정이나 편집은 더욱 연습을
해야되겠지만, 간단한 큰 맥락과
도구의 의미는 이렇다는 거 정도만
오늘 알아가셨음 좋겠네요!
'IOS 기기 활용하기 > 아이패드 활용법' 카테고리의 다른 글
| 로지텍 블루투스 키보드 K380 내돈내산 솔직후기 (0) | 2021.03.21 |
|---|---|
| 아이패드 마우스 연결 설정 로지텍 블루투스 마우스로 간단하게 해결 / 페블 M350 (0) | 2021.03.18 |
| 아이패드 화면녹화 하는 방법 간편하게 해결해요 (0) | 2020.01.04 |



댓글